Saat posting ini ditulis, versi terbaru yang telah keluar adalah Macromedia Dreamweaver CS4. Tapi saya sendiri masih memakai dreamweaver 8. Gimana? Apakah pembaca sudah memutuskan untuk menggunakan macromedia dreamweaver free alias hasil bajakan, yang asli atau yang trial? Jika sudah mendapatkannya, silahkan diinstal di komputer atau laptop pembaca. Berikut screenshot Dreamweaver 8 yang saya pakai:
 Kini saatnya kita melanjutkan tutorial web kita yang membahas cara membuat web dengan menggunakan Macromedia Dreamweaver. Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design. Bahkan pembaca mungkin sudah mencoba mendownload dreamweaver cs4 yang merupakan versi terbaru saat posting ini saya rilis. Oke deh, saya asumsikan pembaca sudah mendownload dan sudah menginstal dreamweaver baik itu yang asli dan sudah di-purchase, trial, maupun yang versi tak asli yang serial number-nya didapat dari crack-crack-an, kayak saya ini :D. Atau kalau belum menginstal juga tidak masalah kok. Dreamweaver tidak membuat kita pintar, tapi kita yang membuat dreamweaver menjadi pintar. Gimana caranya? Dibagian ini kita akan mempelajari dasar-dasar dreamweaver untuk membuat website.
Kini saatnya kita melanjutkan tutorial web kita yang membahas cara membuat web dengan menggunakan Macromedia Dreamweaver. Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design. Bahkan pembaca mungkin sudah mencoba mendownload dreamweaver cs4 yang merupakan versi terbaru saat posting ini saya rilis. Oke deh, saya asumsikan pembaca sudah mendownload dan sudah menginstal dreamweaver baik itu yang asli dan sudah di-purchase, trial, maupun yang versi tak asli yang serial number-nya didapat dari crack-crack-an, kayak saya ini :D. Atau kalau belum menginstal juga tidak masalah kok. Dreamweaver tidak membuat kita pintar, tapi kita yang membuat dreamweaver menjadi pintar. Gimana caranya? Dibagian ini kita akan mempelajari dasar-dasar dreamweaver untuk membuat website.- Silahkan jalankan program Dreamweaver jika pembaca telah menginstalnya.
- Pada menu utama, pilih File --> New, maka akan muncul tampilan pilihan jenis dokumen baru yang ingin kita buat. Maksudnya adalah kita memilih apakah ingin membuat halaman web basic (statis), web dinamis (biasanya untuk web berbasis database), halaman template, dan lain-lain. Setiap kategori terdiri dari beberapa jenis dokumen. Menurut saya jenis ini dibedakan berdasarkan bahasa dan fungsi yang akan digunakan untuk halaman website yang akan kita buat. Karena saat ini kita mencoba belajar yang dasar terlebih dahulu, maka silahkan pilih kategori Basic Page dan jenisnya HTML.

- Tampilan layar desain Dreamweaver terdiri dari 3 jenis, yaitu code, split, dan design.
 Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:
Layar Code berfungsi sebagai tempat kita membuat halaman web dengan mengetik bahasa pemograman secara langsung. Artinya, layar inilah yang menampilkan struktur bahasa pemograman web yang dipakai pada halaman web yang sedang kita buat. Pada bagian design, kita membuat website dengan menggunakan menu-menu yang tersedia, misalnya menu menambahkan gambar, membuat tabel, mengatur tampilan tulisan, dan lain-lain. Kita tidak perlu mengetik bahasa pemograman halaman web yang kita buat karena secara otomatis, setiap kita menambahkan sebuah elemen, maka dreamweaver akan menerjemaahkannya kedalam kalimat-kalimat bahasa pemograman yang kita gunakan. Inilah keunggulan dreamweaver dibanding notepad, frontpage, dan mungkin yang lainnya. Karena pada dreamweaver sudah tersedia menu-menu yang siap pakai untuk mendesain halaman web. Selain itu, interface-nya juga sangat bagus dan mudah digunakan. Bagian split berguna untuk membagi halaman kerja dreamweaver menjadi 2, separuh untuk menampilkan layar code, dan separuh lagi menampilkan layar design. Hal ini berguna jika kita ingin mendesain halaman melalui layar design namun ingin melihat perubahan kode bahasa webnya, dan juga sebaliknya. Jika pembaca masuk ke layar Code, Anda akan melihat struktur HTML seperti yang pernah saya tunjukkan pada postingan yang ini. Sebagai contoh struktur:
<title>Untitled Document</title>dimana struktur tersebut berfungsi untuk mendefenisikan judul halaman web kita yang akan muncul di title bar browser. - Dibagian kiri atas dibawah menu File, terdapat menu dropdown yang terdiri dari beberapa pilihan. Pilihan ini berguna untuk memilih menu-menu desain yang akan kita gunakan. Misalnya kita ingin menambah gambar, maka pilih Common, maka disebelah kanannya akan muncul menu-menu bergambar yang bisa kita gunakan, salah satunya untuk memasukkan gambar ke halaman website.

- Coba pembaca masuk ke layar Design seperti yang saya jelaskan pada poin 3. Setelah memilih bagian tersebut, dibagian bawah pembaca akan melihat bagian Properties. Bagian ini berfungsi untuk mengatur tampilan dari elemen-elemen yang kita tambahkan kedalam halaman web yang kita buat. Menu-menu Properties ini hanya terlihat jika kita bekerja pada layar Design.

- Dibagian samping, terdapat pula bagian yang bernama Panel. Salah satu fungsi panel ini adalah untuk mengatur file-file web yang telah kita buat.

- Dibagian atas tepatnya disamping menu pilihan layar, ada kotak isian bernama Title. Bagian berfungsi untuk memberikan judul halaman web yang sedang kita buat yang akan muncul pada title bar browser.
 Fungsi ini sama seperti yang dijelaskan pada poin 3 diatas mengenai tag title. Coba pembaca ganti tulisan yang ada di kotak tersebut menjadi misalnya "Tutorial Website Dengan Dreamweaver". Setelah itu, kembali ke layar code dan lihat perubahan yang terjadi pada bagian tag <title>.Akhirnya sampai juga kita dibagian ketiga posting berkelanjutan mengenari cara membuat web menggunakan Macromedia Dreamweaver. Setelah di bagian pertama kita membahas sepatah dua kata mengenai apa itu Dreamweaver, kemudian di bagian kedua saya memaparkan beberapa bagian penting dari software web design tersebut, maka di bagian ini saya akan langsung memberi contoh penggunaan Dreamweaver dalam membuat sebuah halaman website. Berhubung karena salah satu keunggulan utama Dreamweaver ini sebagai sebuah software web design adalah memberikan kemudahan bagi kita dalam membuat website, maka kita akan mencoba bekerja membuat halaman-halaman website melalui layar design dimana kita bisa menggunakan menu-menu pilihan dalam memasukkan isi web dan mengatur tampilannya tanpa harus pusing mengotak-atik kode-kode struktur HTML-nya. Berikut langkah-langkahnya:
Fungsi ini sama seperti yang dijelaskan pada poin 3 diatas mengenai tag title. Coba pembaca ganti tulisan yang ada di kotak tersebut menjadi misalnya "Tutorial Website Dengan Dreamweaver". Setelah itu, kembali ke layar code dan lihat perubahan yang terjadi pada bagian tag <title>.Akhirnya sampai juga kita dibagian ketiga posting berkelanjutan mengenari cara membuat web menggunakan Macromedia Dreamweaver. Setelah di bagian pertama kita membahas sepatah dua kata mengenai apa itu Dreamweaver, kemudian di bagian kedua saya memaparkan beberapa bagian penting dari software web design tersebut, maka di bagian ini saya akan langsung memberi contoh penggunaan Dreamweaver dalam membuat sebuah halaman website. Berhubung karena salah satu keunggulan utama Dreamweaver ini sebagai sebuah software web design adalah memberikan kemudahan bagi kita dalam membuat website, maka kita akan mencoba bekerja membuat halaman-halaman website melalui layar design dimana kita bisa menggunakan menu-menu pilihan dalam memasukkan isi web dan mengatur tampilannya tanpa harus pusing mengotak-atik kode-kode struktur HTML-nya. Berikut langkah-langkahnya:
- Buatlah folder terlebih dahulu sebagai tempat penyimpanan file-file website Anda. Buatlah 2 buah folder, yang pertama sebagai tempat penyimpanan utama dimana file-file dari folder inilah yang akan Anda edit seterusnya. Sebagai contoh buatlah folder di drive D:\, F:\, atau yang lainnya dengan nama terserah pembaca, misalkan "gud_webku". Folder kedua berfungsi sebagai tempat menjalankan halaman-halaman website yang akan Anda buat. Sebenarnya file-file yang akan ada di folder kedua ini adalah file-file yang sama yang ada di folder pertama (folder "gud_webku"). Namun, ketika kita ingin menjalankan halaman web yang telah kita buat, kita akan "meng-copy paste" halaman-halaman tersebut beserta seluruh file-file yang kita gunakan dalam mendesain halaman-halaman tersebut, misalnya gambar-gambar, kemudian menjalankannya dari folder kedua tersebut. Hmm, pasti pembaca berpikir bahwa tidak ada gunanya ya alias percuma? Kenapa tidak dijalankan saja dari folder pertama? Prinsipnya seperti ini, ketika kita membuat sebuah website tentu tujuan kita selanjutnya adalah menyimpan halaman-halaman web tersebut ke internet, atau yang biasa disebut hosting. Nah, karena kita ingin bekerja secara offline alias tidak langsung terhubung ke internet supaya hebat biaya dan waktu, maka kita anggap seolah-olah kita "menghostingkan" halaman website tersebut ke folder yang kedua. Tentu halaman-halaman yang dihostingkan tersebut yang akan dibuka di browser. Jadi, folder pertama berfungsi sebagai tempat kita menyimpan dokumen-dokumen web yang kita buat (halaman web beserta file-file lain yang digunakan untuk mendesain halaman web) dimana file-file itulah yang akan kita tambah, edit, dan lain-lain. Sedangkan folder kedua berfungsi sebagai "hosting" atau lebih tepatnya disebut sebagai localhosting dimana website kita akan dijalankan/atau ditesting. Sebenarnya prinsip ini akan lebih jelas ketika kita belajar mengenai server local di komputer sehingga fungsinya akan lebih kelihatan. Mengenai hal itu, kita akan mempelajarinya saat memulai membuat web CMS.
Setelah itu, buatlah folder kedua misalnya di drive C:\ dengan nama terserah Anda, misalkan "root_webku". Jika pembaca sudah paham mengenai server local di komputer,, misalnya IIS, PWS, dan lain-lain, buatlah folder tersebut di dalam folder htdocs, public_html, wwwroot, atau www. Namun, jika belum paham, buat saja disembarang tempat di drive Anda.
Nah, bagaimana pula dengan aktivitas "copy paste" yang saya sebut tadi? Apakah kita melakukannya secara manual. Disinilah salah satu fungsi Dreamweaver. Kita akan melakukannya melalui Dreamweaver sehingga setiap kita melakukan penambahan, pengeditan, dan lain-lain terhadap halaman web yang sedang kita desain (yang ada pada folder "gud_webku"), maka Dreamweaver mampu melakukan update pada file-file yang sama yang ada di folder "rem_webku". Sistem seperti ini juga berguna sebagai back up website kita karena kita sudah punya 2 folder yang berisi website kita. Untuk itu, kita perlu melakukan pengaturan sebelum membuat website. Bagaimana pengaturannya? Ada dilangkah selanjutnya :D - Buka program Dreamweaver
- Pada menu utama, pilih Site -> New Site, akan muncul sebuah kotak dialog wizard yang berisi 2 buah tab. Pilih tab Advance dimana akan ada beberapa kategori yang akan kita atur.
 Pada kategori Local Info:
Pada kategori Local Info:
Site name : tulis nama projek website Anda. Misalkan "webku"
Local root folder : pilih folder gud_webku yang telah kita buat pada langkah 1. Kemudian beri tanda centang pada kotak Refresh local file list automatically. Pilihan ini berguna untuk melakukan update secara otomatis jika kita melakukan perubahan pada file web yang kita buat.
Pilihan lainnya untuk sementara dibiarkan saja.
Pada kategori Remote Info:
Access : pada bagian ini kita diminta untuk memilih dimana akan melakukan pengetesan (tempat menjalankan) web kita, apakah secara online atau offline. Karena kita untuk sementara melakukannya secara offline yaitu pada komputer kita, maka pilih Local/Network.
Remote folder : pilih folder rem_webku yang kita buat pada langkah 1. Jangan lupa juga memberi tanda centang pada kotak Refresh local file list automatically.
Pada kategori Testing Server:
Pada bagian ini kita diminta untuk memilih model server yang akan kita gunakan untuk melakukan pengetesan atau menjalankan website kita. Untuk sementara lakukan pengaturan sebagai berikut:
Server mode : none
Access : Local/Network
Testing Server Folder: secara otomatis, folder yang terpilih adalah folder "rem_webku" yang merupakan tempat file web kita yang akan dijalankan.
Kategori lainnya untuk sementara dibiarkan saja. Setelah itu klik tombol OK. Jika ingin melakukan perubahan pengaturan pada SITE yang telah kita buat tersebut, pembaca bisa melakukannya dengan memilih menu Site --> Manage Sites, maka akan muncul kotak dialog Manage Site. - Jika pengaturan sudah berhasil, pembaca akan melihat di bagian panel Dreamweaver telah muncul bagian yang berisi site Anda seperti gambar ini:

- Coba kita perhatikan panel tersebut. Terlihat bahwa kita sedang berada pada bagian Local view sehingga yang muncul adalah folder gud_webku. Jika pembaca menggantinya dengan Remote view, maka folder yang terlihat adalah rem_webkuSebelum masuk lebih dalam lagi
ke alam tidur(kayak hipnotis aja :D) membaca postingan ini, saya menyarankan Anda untuk membaca 3 postingan sebelumnya yang berhubungan dengan postingan ini agar lebih mudah dalam memahaminya. Tenang saja, semua tutorial dreamweaver ini gratis buat pembaca sekalian, tanpa mengenal batas usia dan apalah....halah...^^ - Membuat Web Menggunakan Macromedia Dreamweaver (1)
- Membuat Web Menggunakan Macromedia Dreamweaver (2)
- Membuat Web Menggunakan Macromedia Dreamweaver (3)
- Saya asumsikan pembaca telah melakukan pengaturan Site yang ingin Anda buat. Jika belum melakukannya tidak masalah, kita bisa melanjutkan ke langkah selanjutnya.
- Buka program Dreamweaver pada komputer Anda.
- Pilih menu File --> New (Ctrl + N), maka akan muncul sebuah kotak dialog New Document.
- Pilih tab General. Pada kotak Category pilih Basic Page, sedangkan pada kotak Basic Page, pilih HTML. Kemudian klik tombol Create.
- Simpan terlebih dahulu dokumen baru tersebut ke dalam folder gud_webku yang telah kita buat pada postingan Membuat Web Menggunakan Macromedia Dreamweaver (3). Jika pembaca tidak melakukan langkah-langkah pada postingan tersebut, silahkan simpan di sembarang folder. Simpan dengan nama index.html.
- Di dalam Panel Files pada bagian Local view, akan muncul sebuah file baru di dalam folder gud_webku bernama index.html. Double klik file index.html untuk membuka halaman index.html dan melakukan editing pada file tersebut.

- Sekarang coba pembaca menulis sebuah kalimat : "Ini Halaman Utama" pada file tersebut. Silahkan berkreasi dengan Properties untuk mengatur warna, jenis, dan ukuran tulisan. Misalkan kita memberi warna Merah.

- Pilih File --> Save untuk meyimpan perubahan yang telah kita lakukan.
- Kembali ke bagian Panel Files. Sekarang pilih Remote View. Pembaca akan melihat folder rem_webku namun belum terdapat file didalamnya karena belum kita masukkan file apapun.

- Pada Dreamweaver, terdapat fasilitas Put dan Get. Fasilitas ini diperlukan untuk melakukan pemindahan file web dari komputer ke server atau sebaliknya. Jika kita ingin memasukkan file web ke server atau biasa disebut sebagai upload, maka kita pilih site pada bagian Local view, kemudian melakukan Put (artinya kita memindahkan file dari local ke server). Sedangkan jika kita ingin melakukan perubahan atau modifikasi file yang ada pada server, maka kita bisa mendownloadnya ke local dengan memilih server view dan melakukan Get (artinya kita mengambil file dari server ke local). Untuk memindahkan file index.html yang telah kita simpan pada folder local (gud_webku) ke dalam folder remote (rem_webku), masuk ke bagian Local view lalu klik tombol Put berupa tanda panah ke atas yang berwana biru.
- Setelah melakukan langkah 10, masuk kembali pada bagian Remote view. Pembaca akan melihat file index.html telah ter-copy pada folder rem_webku.

- Sekarang kembali lagi pada Local view (aduh..capek nih bolak balik..hihhiihi). Buatlah sebuah halaman baru seperti pada langkah 4. Isi halaman baru tersebut dengan tulisan :"Ini Profile Saya". Kemudian simpan dengan nama "profile.html". Sekarang akan ada file profile.html pada folder gud_webku.

- Double klik kembali file index.html, sehingga kita akan masuk pada halaman editing index.html tersebut. Buatlah sebuah tulisan lagi misalnya :"Profile". Pada bagian ini kita akan mencoba membuat sebuah link dimana ketika kita mengklik tulisan Profile tersebut pada halaman utama, maka akan menuju ke halaman profile.html yang telah kita buat.
- Drag tulisan "Profile" tersebut. Setelah itu, pada bagian Properties, perhatikan sebuah kotak dengan tulisan Link. Kotak itu berfungsi untuk menuliskan URL halaman yang akan dituju jika kita mengklik link.
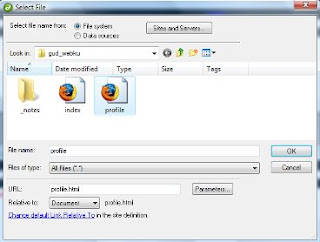
 Karena kita ingin menuju file profile.html tadi, klik tombol gambar folder yang ada disamping kanan kotak tersebut. Maka akan muncul kotak dialog memilih file yang akan dituju. Pilih file profile.html pada folder gud_webku yang telah kita buat pada langkah 12.
Karena kita ingin menuju file profile.html tadi, klik tombol gambar folder yang ada disamping kanan kotak tersebut. Maka akan muncul kotak dialog memilih file yang akan dituju. Pilih file profile.html pada folder gud_webku yang telah kita buat pada langkah 12.

- Pilih menu File --> Save untuk menyimpan perubahan yang telah kita lakukan.
- Lakukan Put File(s) seperti langkah 10 untuk memasukkan file tersebut kedalam folder remote.
- Pembaca juga boleh melihat kode-kode HTML yang telah tercipta pada halaman web yang Anda buat tersebut dengan memilih layar Code.
- Untuk melihat hasilnya, silahkan buka kembali file index.html (double klik dari bagian Panel Files) lalu tekan tombol F12 pada keyboard Anda, atau dapat langsung mengklik file index.html dari folder rem_webku.
 Oke, itu merupakan langkah-langkah dasar yang bisa kita lakukan dalam membuat web dengan Dreamweaver. Saya harap pembaca sudah sedikit memahami bagaimana sebuah software web design seperti Dreamweaver digunakan dalam membuat web. Sebenarnya masih banyak lagi fungsi-fungsi lain yang bisa kita dapatkan dari Dreamweaver. Tapi paling tidak, pembahasan yang telah saya postingkan tersebut bisa memberikan pencerahan dasar bagi pembaca yang memang ingin mendesain website sederhana atau mengerti apa dan bagaimana sebenarnya website itu. Artinya, kita tidak perlu mengetahui terlalu dalam jika memang tidak membutuhkannya. Apalagi sekarang kita bisa memanfaatkan blog dan CMS yang serba gratis dan mudah digunakan. Yach, paling tidak bisa dimanfaatkanlah jika ingin mempermak blog, atau bisa mengerti apa yang sedang kita gunakan dan kita edit :D.
Oke, itu merupakan langkah-langkah dasar yang bisa kita lakukan dalam membuat web dengan Dreamweaver. Saya harap pembaca sudah sedikit memahami bagaimana sebuah software web design seperti Dreamweaver digunakan dalam membuat web. Sebenarnya masih banyak lagi fungsi-fungsi lain yang bisa kita dapatkan dari Dreamweaver. Tapi paling tidak, pembahasan yang telah saya postingkan tersebut bisa memberikan pencerahan dasar bagi pembaca yang memang ingin mendesain website sederhana atau mengerti apa dan bagaimana sebenarnya website itu. Artinya, kita tidak perlu mengetahui terlalu dalam jika memang tidak membutuhkannya. Apalagi sekarang kita bisa memanfaatkan blog dan CMS yang serba gratis dan mudah digunakan. Yach, paling tidak bisa dimanfaatkanlah jika ingin mempermak blog, atau bisa mengerti apa yang sedang kita gunakan dan kita edit :D.
Selamat Mencoba...
- Buatlah folder terlebih dahulu sebagai tempat penyimpanan file-file website Anda. Buatlah 2 buah folder, yang pertama sebagai tempat penyimpanan utama dimana file-file dari folder inilah yang akan Anda edit seterusnya. Sebagai contoh buatlah folder di drive D:\, F:\, atau yang lainnya dengan nama terserah pembaca, misalkan "gud_webku". Folder kedua berfungsi sebagai tempat menjalankan halaman-halaman website yang akan Anda buat. Sebenarnya file-file yang akan ada di folder kedua ini adalah file-file yang sama yang ada di folder pertama (folder "gud_webku"). Namun, ketika kita ingin menjalankan halaman web yang telah kita buat, kita akan "meng-copy paste" halaman-halaman tersebut beserta seluruh file-file yang kita gunakan dalam mendesain halaman-halaman tersebut, misalnya gambar-gambar, kemudian menjalankannya dari folder kedua tersebut. Hmm, pasti pembaca berpikir bahwa tidak ada gunanya ya alias percuma? Kenapa tidak dijalankan saja dari folder pertama? Prinsipnya seperti ini, ketika kita membuat sebuah website tentu tujuan kita selanjutnya adalah menyimpan halaman-halaman web tersebut ke internet, atau yang biasa disebut hosting. Nah, karena kita ingin bekerja secara offline alias tidak langsung terhubung ke internet supaya hebat biaya dan waktu, maka kita anggap seolah-olah kita "menghostingkan" halaman website tersebut ke folder yang kedua. Tentu halaman-halaman yang dihostingkan tersebut yang akan dibuka di browser. Jadi, folder pertama berfungsi sebagai tempat kita menyimpan dokumen-dokumen web yang kita buat (halaman web beserta file-file lain yang digunakan untuk mendesain halaman web) dimana file-file itulah yang akan kita tambah, edit, dan lain-lain. Sedangkan folder kedua berfungsi sebagai "hosting" atau lebih tepatnya disebut sebagai localhosting dimana website kita akan dijalankan/atau ditesting. Sebenarnya prinsip ini akan lebih jelas ketika kita belajar mengenai server local di komputer sehingga fungsinya akan lebih kelihatan. Mengenai hal itu, kita akan mempelajarinya saat memulai membuat web CMS.








